這個功能需要整合幾個常用的欄位,
在這邊我們就先把比較好整理的input欄位都先列出來,
順便思考一下架構的雛形,
這邊我們列出一些常用的input欄位:
然後把這些欄位通通塞到首頁裡面:
// main.component.ts
<div>
<input type="text" placeholder="文字輸入框" />
</div>
<div>
<input type="number" placeholder="數字輸入框" />
</div>
<div>
<input type="tel" placeholder="電話輸入框" />
</div>
<div>
<input type="password" placeholder="密碼輸入框" />
</div>
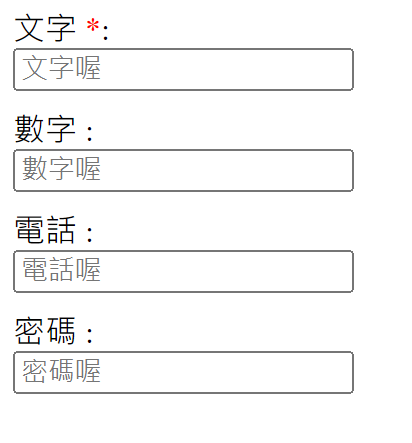
畫面如下

基本欄位比較單純,
我們預計每個基本欄位都有自己的component,
外面給他一個 field.component去管理狀態,
於是我們在src/app下面創個shared/component/form,
先建立 element 這個 module:
// 於src/app 之下
mkdir shared
cd shared
mkdir component
cd component
mkdir form
cd formf
ng g element.module
再在element下建五個component
cd element
ng g component field
ng g component base-text
ng g component base-number
ng g component base-tel
ng g component base-password
將原本main的內容移至各自的頁面
// base-text.component.html
<div>
<input type="text" placeholder="文字輸入框" />
</div>
// base-number.component.html
<div>
<input type="number" placeholder="數字輸入框" />
</div>
// base-tel.component.html
<div>
<input type="tel" placeholder="電話輸入框" />
</div>
// base-password.component.html
<div>
<input type="password" placeholder="密碼輸入框" />
</div>
這樣的話其實field.component可以用type去控制要顯示哪個base元件,
於是我們在field.component裡面增加input欄位type,
讓使用field的可以控制要顯示的類型:
// field.component.ts
export class FieldComponent implements OnInit
{
@Input() type: string = 'text'; // 增加type
constructor() { }
ngOnInit(): void
{
}
}
這樣我們在field.component.html顯示的部分使用ngSwitch
<div [ngSwitch]="type">
<div *ngSwitchCase="'text'">
<app-base-text></app-base-text>
</div>
<div *ngSwitchCase="'tel'">
<app-base-tel></app-base-tel>
</div>
<div *ngSwitchCase="'number'">
<app-base-number></app-base-number>
</div>
<div *ngSwitchCase="'password'">
<app-base-password></app-base-password>
</div>
</div>
調整main的程式改為使用app-field
// main.component.html
<app-field type="text"></app-field>
<app-field type="number"></app-field>
<app-field type="tel"></app-field>
<app-field type="password"></app-field>
我們大多數的元件都在element.module裡面,
所以要調整app.module去使用element.module
// app.module.ts
@NgModule({
declarations: [
AppComponent,
MainComponent // 增加此行
],
imports: [
BrowserModule,
AppRoutingModule,
ElementModule // 增加此行
],
providers: [],
bootstrap: [AppComponent]
})
所以目前的規劃,我們這個元件將會以 field 這個元件為基礎去擴展。不過,最終目標是靠後端回傳的設定值去控制前端的畫面。那當然不會只有欄位而已,其他的部分,就明天再說吧 XDD。
今日程式:day03
